
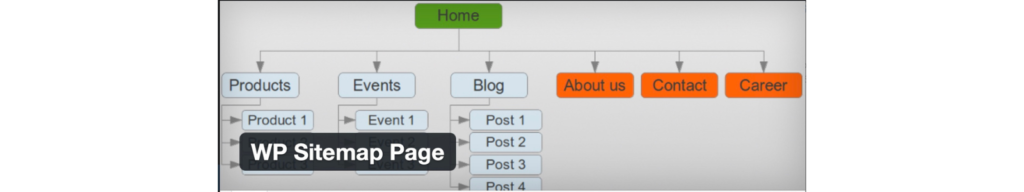
htmlサイトマップとは自分のブログの地図のようなものです。
つまり、サイトマップを見ればサイト全体の作り方がわかります。
これは僕が実際にGoogleアドセンスに受かった時に設定していたものになっています。
もし、Googleアドセンスにまだ受かってないよという方の役に立てれば幸いです。
まずはプラグインをインストール

僕が使っているhtmlサイトマップは【WP Sitemap Page】というものです。

新規プラグインからインストールできます。
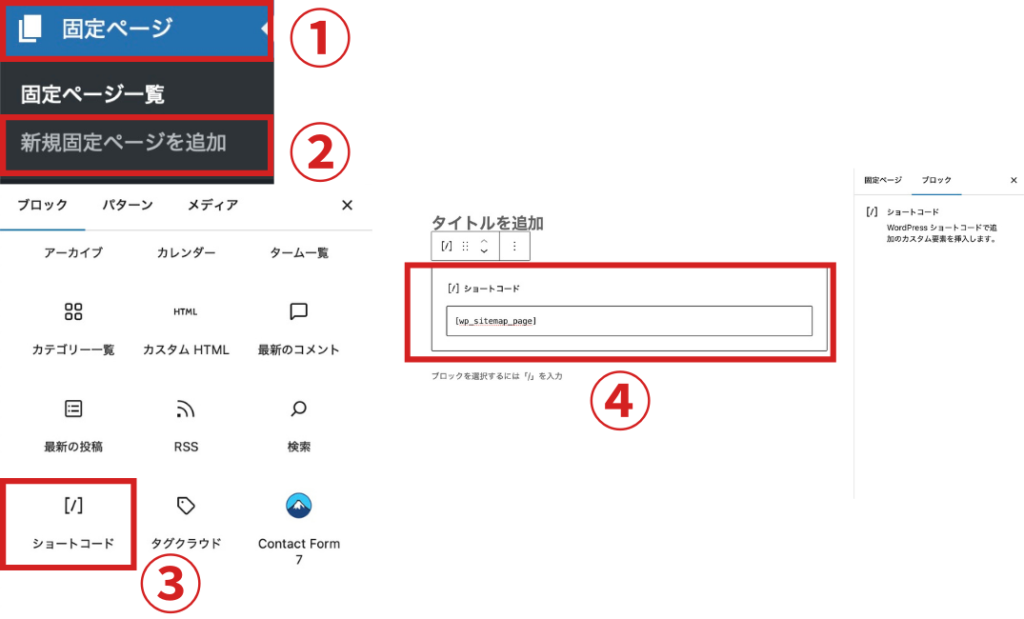
固定ページで作成する

管理画面から
- 固定ページ
- 新規固定ページを追加
- ショートコードを見つける
- をショートコード内に打ち込む(コピペOK)
ページ
カテゴリーごとの投稿
- カテゴリー: LEGO
- 【2025年新作】クリスマスのジンジャーブレッドハウス(サンタの家)を製品レビュー!
- 期間限定!レゴストアでミニフィグガチャができる!(100ポイント必要)
- レゴを趣味にすると貯金ができない問題
- afbからレゴ公式ページのリンクがなくなった!
- コストコで美女と野獣のレゴが1万円引されてた
- レゴ投資がしたい初心者が知るべき失敗事例と対策
- 【1人で没頭できる趣味】レゴのバイキングビレッジを組み立ててみた
- 自由の女神のミニフィグが高かったのでセット購入することにしました
- 朗報!美女と野獣のお城がレゴ化されます!
- レゴでディズニーランドにあるマークトウェイン号に似たセットが出る!?
- レゴジュラシックパークからTレックスの化石が登場!
- レゴで初のセット化!リロ&スティッチのビーチハウスを再現しよう
- レゴを使った初心者向け副業の始め方ガイドを解説
- レゴのパーツを使ってカメラを作ろう!
- 【コンビニレゴ】ミニフィグシリーズ27を7パック購入してみた
- 【レゴ】アソーカのジェダイ・インターセプターでクローンウォーズを再現!
- レゴブログを始めるなら広告会社(afb)と提携しよう
- レゴの掃除は大変!ワンプッシュでホコリを消す小型掃除機をご紹介!
- レゴでリアルな家を作ろう!チューダー様式の街角(10350)をレビュー!
- レゴの細かいパーツを購入するならメルカリが使いやすい
- 【2024年】レゴにハマって1年が経ったので今まで購入したセットをまとめてみた
- 12体のミニフィグが付属!スターウォーズEP4のメインキャラが1つのセットに
- リーク情報を一足早くゲットできる海外のレゴサイトをご紹介!
- 自宅でできる年末年始のおすすめレゴ特集
- レゴシティ60373消防レスキューボートをレビュー!
- レゴスターウォーズ新たなる希望トーントーンとAT-AT【75298】をレビュー
- 年末年始はレゴをやろう!デトックス効果のあるセットの見つけ方
- おうちでハリーポッターの世界を再現!レゴホグワーツ特急をレビュー
- レゴの空き箱を放置しておくと、とんでもないことになるぞ!
- レゴで電車を走らせよう!初心者向けモーター付きセットをご紹介
- レゴでインディ・ジョーンズと一緒にお宝を探しにいこう!戦闘機の襲撃77012をレビュー
- クリスマスにレゴを贈ろう!ソリに乗ったサンタクロースをレビュー!
- 【レゴ ジュラシック・ワールド】ブルーとベータのミニフィグ(76946)をレビュー
- レゴはコスパが悪い趣味だが役に立つ
- 大人から子供まで幅広く愛されている知育おもちゃ、レゴにハマるとどうなる?
- アニメ宇宙兄弟の影響を受けて宇宙レゴ(60348)を購入したのでレビュー
- レゴは毎月新作が出てくるけど、何を基準に購入する?
- 【レゴ】ダースベイダーと限定ミニフィグのセット75387をレビュー
- レゴ正規品 ミニフィグ収集で知っておきたいこと
- 【レゴディズニー】お部屋にプーさん100エーカーの森を作ろう!
- 【LEGOパークを作るなら必須】ディズニーミニフィグを大量ゲットできるセットを紹介
- レゴ スターウォーズ キャプテンレックス (75391)をレビュー
- 【LEGOスターウォーズ】ボバ・フェットについてレビューとストーリーの解説
- レゴを趣味として始めるための資金計画
- 【レゴアプリ】ストア・メンバーズクラブとは?ポイントを貯めてレゴをもらおう!
- ディズニーファン必見!レゴで部屋の中にシンデレラ城を作ろう!
- レゴで再現!子供にポケモンレゴをプレゼント!
- 互換品の品質差を明らかに!レゴ正規品との比較
- レゴのパーツが壊れた時の解決法
- レゴはリラックスしながら夢中になれる知育おもちゃ
- レゴディズニーセットで楽しむディズニー映画の世界
- レゴファンタジーワールド構築の楽しみ方
- 自分のデザインが現実になるレゴアイデアとは?
- 【レゴ】海の探検隊を楽しむ海底探査船とサメセット
- 宇宙開発の夢をレゴで実現する
- レゴ恐竜セットで古代を知ろう!約2億3000万年前の歴史
- 1000ピース超えのレゴ!上級者向けおすすめセット特集
- ウィーズリー家の空飛ぶ車がレゴ化!ハリーポッターのレゴをレビュー
- レゴの基礎板とは?土台から再現するカラーバリエーションについて解説
- レゴが廃盤になるのはなぜ?製造終了の理由と知っておきたい情報
- 子供の誕生日にレゴをプレゼント!大人も魅了するおすすめテーマ
- レゴの掃除の仕方と洗い方、飾るときは埃と汚れに注意!
- レゴで街を作るための手順とアイデアを細かく解説します
- レゴ互換品とは?品質とコストパフォーマンスについて解説!
- デュプロは何歳から遊べる?レゴの対象年齢と大きさの違い
- レゴで脳トレ!能力向上を楽しみながら学習していく方法
- 【LEGO】コンビニでもミニフィグが購入できます
- 【LEGO】TikTokLiteとPayPayを使ってミニフィグを購入する方法と注意点
- カテゴリー: ディズニーワールド進捗状況
- カテゴリー: レゴで創作!
- カテゴリー: ワンプレート
- カテゴリー: YouTube
- カテゴリー: パズル
- 【ディズニー2000ピースパズル】アレンデールをレビュー
- パズル経験ゼロでも500ピースに挑戦!3つの作るコツとかかる時間
- 休日は1000ピースパズルに挑戦!大人の時間を過ごそう
- ジグソーパズルの選び方と手順【ピース数で満足度が変わる】
- ディズニーパズルとフレームの選び方【喜ばれるオススメのパズル3選】
- パズルで大自然の風景を楽しむ、オススメのジグソーパズル5選
- パズルの魅力と部屋にあったテーマの選び方
- 立体パズルの魅力とは?立体的な楽しさを追求するパズル体験
- ジグソーパズルの魅力とは?脳トレから美しい部屋の作り方
- 【パズル】お得に購入する方法を紹介します
- 美女と野獣2000ピースパズルは人を魅了する!注意点と作り方を解説!
- カテゴリー: ブログ
- ついにブログで月間3000PV達成しました!期間や収益はどのくらい?
- XMLサイトマップはGoogleアドセンスに必要?Googleサーチコンソールとつなぐ方法
- htmlサイトマップを自分のブログに貼る方法
- Googleサーチコンソールに自分のブログを登録する方法
- 管理画面で行う自分のサイトを安全にする常時SSL化のやり方
- ブログ副業でなぜ収益が発生したのかを【自分の記事で】分析してみた
- 【副業でブログを1年間継続】失敗から収益化へ繋がった体験談
- 有料テーマAFFINGERでPR表記を記事内に自動表示する方法
- さわるな!ブログ立ち上げ後に設定するパーマリンクについて解説!
- 仕事しながらのブログは大変だが、1年頑張ったら収益化の準備ができる
- 独学でブログに挑戦したら1年間継続できたのでアクセス数と収益を公開
- 稼ぎたいと言う理由で副業を始めてみたら失敗しまくった【体験談】
- ブログの継続が難しいならGoogleの実績達成を目指してゲーム化しよう!
- Googleアドセンスに落ちたら再審査までの期間はどれくらいかかる?
- 趣味を発信しよう!収益につながるブログの始め方を解説
- カテゴリー: AFFIGER6
- カテゴリー: 日常
- 【自分の強みがわかる】誕生日と性別を入れるだけでOKの動物占いって知ってる?
- 自分だけのオリジナルグッズを作ろう!作成方法から購入までの流れをご紹介
- 自分の声が嫌いなあなたへ。コンプレックスを個性に変える方法
- 読書をしたら変われると思ったけど何も変わらなかった
- 千葉県鴨川市を観光するなら行ってみて!初心者でも楽しめる太海フラワーセンターで磯釣り体験
- 売りたいけど外出したくない・・・そんなあなたに不用品オンライン買取!
- 【一人暮らしは寂しい】引越ししたら挑戦したい趣味をご紹介
- 休みなのに暇すぎる。鳥肌が立つほど没入感のある漫画をご紹介!
- ポケモンベガを極限まで画像付きで攻略してみた
- 自分の声が嫌いな人は魅力的な個性を持っている
- 何をやってもすぐに飽きてしまうのはなぜ?答えは「つまらないから」
- 休日なのに仕事のことを考えてしまう人に何も考えずに集中できる趣味をご紹介
- MacBook ProとAirの違いとは?6年使ってみた使い心地をレビュー
- 大雨の休日はどのように過ごす?有意義な過ごし方7選
- 【期間限定】ブックライブで僕のヒーローアカデミアが10巻無料で読める
- 副業に挑戦し始めると、やる気がある時とない時の差が激しい
- 【億を稼ぐ人の考え方】は自分の行動を変えてくれるビジネス書
- ニートだった僕がアニメイトでバイトしてみた【体験談】
- 【アニメ】銀の匙に影響されて養鶏の仕事をしてみた
- モチベーションが上がらない時に観たいオススメアニメ5選
- 眠気対策をして1日を効率的に!太陽の光で昼夜逆転を治す方法
- 自分用におすすめのクリスマスお菓子&スイーツ特集
- 【初挑戦】ポケモンプロキオン攻略してみた【写真と共にストーリーレビュー】
- 挑戦すると趣味に変わる!面白い趣味10選
- 声を褒められた経験があるので声優オーディションを受けてみた【体験談】
- ヒカルの碁に影響されて囲碁を始めてみた
- 何をやっても続かない自分を変えるための具体的なステップ
- 【ドラクエ8】武器を捨てて素手のみでプレイしてみたのでレビューします【小ネタあり】
- 【ポケモンユナイト】マンムーは耐久と攻撃が揃ったディフェンス型の化け物
- 初心者がメルカリで安心して購入するためのポイント
- 【体験】ディズニーランドでカストーディアルとしてバイトしてみた
- 【ドラクエ5】仲間モンスターだけでクリアがしたいんだよ!
- カテゴリー: 映画
- カテゴリー: LEGO
- タイトルに【サイトマップ】と分かりやすくつ蹴たら保存で終了


こんな感じになったらOKです。
まとめ

サイトマップはブログの地図のようなものです。
読者がこのサイトマップを見たときに一目でどのような記事があるのかを把握することができます。
また、Googleアドセンスに受かった時の設定としても表示させていたので、まだ作っていない方はぜひ作成してみてください。
以上!おしまい!